A JavaScript Sound API supporting MP3, MPEG4 and HTML5 Audio.

SoundManager 2 makes it easier to play audio using JavaScript.
Using HTML5 and Flash, SoundManager 2 provides reliable cross-platform audio under a single JavaScript API. Get SoundManager 2
Speak and be heard
More sound, in more places
Despite being one of the senses, sound has largely been missing from the web due to inconsistent technology support. SoundManager 2 bridges this gap, making it easier to use audio across a growing variety of devices and platforms, both desktop and mobile.
Getting started is pretty easy, too.
A few live examples:
HTML5 + flash hybrid
Complexity, reduced
Supporting HTML5 audio can be tedious in modern browsers, let alone legacy ones. With real-world visitors using browsers ranging from mobile Safari to IE 6 across a wide range of devices, there can be many support cases to consider.
SoundManager 2 gives you a single, powerful API that supports both new and old, using HTML5 audio where supported and optional Flash-based fallback where needed. Ideally when using SoundManager 2, audio "just works."
- Desktop support: Windows, Mac OS, Linux
- Laptop/tablet support: Windows, Mac OS, Linux / Blackberry Playbook, Kindle Fire + other HTML5/Flash devices
- iPhone support: iOS 4.0 and newer
- iPad support: Version 1.0 (iOS 3.2) and newer
- Android OS supporting HTML5 and/or Flash (Version 2.3 or newer)
The ginsu knife: 11 KB*
Big features, small footprint
But wait, there's more!
Performance is an important metric, too. SoundManager 2 packs a comprehensive, feature-rich API into as little as 11 KB over the wire when optimized; that's less than 8% of the original, uncompressed file size.
The source code is BSD-licensed and is provided in fully-commented, non-debug and compiler-optimized "minified" versions appropriate for development and production use.
* Gzip-compressed file size on a typical set-up is 11 KB. And was it supposed to be the Swiss Army kind? I forget.
Basic
Playable links and playlists
These demos use unordered lists with MP3 links that play in-place; the UI is easily customized via CSS.
A richer playlist theme with optional time, seekable progress bar and a VU meter where supported:
Shiny
Data visualization features
The 360° player UI demo uses <canvas> and includes options for waveform and spectrum analysis data via Flash 9, adding beautiful visual feedback to the interface.
Seven Or Eight Days courtesy of Adrian Glynn, from the album Bruise. For more, see the music video.
Experimental
Advanced prototypes
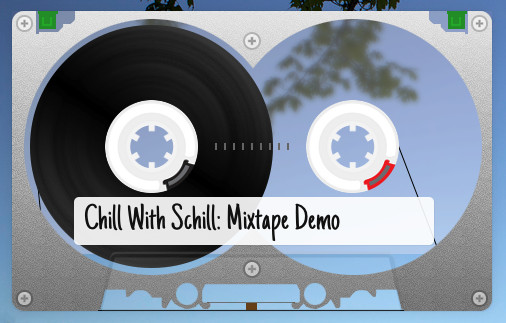
The Cassette Tape UI is a skinnable player based on the TDK MA-R90 cassette tape, a classic design from 1982.
Remember Type IV, Metal & Chromium/CrO2? Those were the days.
The "Wheels Of Steel" started as a simple CSS prototype, and evolved to replicate most of the UI and functionality of a traditional DJ set-up. Pitch bending, scratch and EQ effects are present where supported.
The Wheels Of Steel, a browser-based DJ turntable prototype. For the tech details, read An Ode To Turntables (in HTML.)
Getting started
Basic SoundManager 2 set-up
Including the script, configuring the url and registering an onready() callback:
<script src="soundmanager2.js"></script>
<script>
soundManager.setup({
// where to find flash audio SWFs, as needed
url: '/path/to/swf-files/',
onready: function() {
// SM2 is ready to play audio!
})
});
</script>Upon execution of soundmanager2.js, SM2 will determine what Flash SWF to load (if any) based on the path defined in soundManager.url.
After successful initialization, soundManager.onready() will fire and sounds can be played.
By default, SM2 uses a Flash 8-based SWF build. Some additional features are available when using the Flash 9-based build.
For a live example, see the basic template demo.
Playing audio
Basic playback control
Once soundManager.onready() has fired, sounds can be loaded and played.
Creating and playing a sound object
// create "mySound"...
soundManager.createSound({
id: 'mySound',
url: '/path/to/an.mp3'
});
// ...and play it
soundManager.play('mySound');
Additional options and events can be specified when loading and playing sounds. For more examples of playback features, see API Demos.
Bonus
Additional demos
Examples using multi-track playback, progress and combinations of sound and animation:
"Audio sprites" (sound segments / samples) demo
With sound playback options like from and to, you can play portions of a larger, single-file "sprite" of many sounds.
For more live examples, see the API Demos.
Elsewhere
As heard on TV the internets
A few nifty places SoundManager 2 has been seen in use on the Wild World Web:
Articles and presentations
Some other words, pictures and video on the subject of HTML5 and web audio:
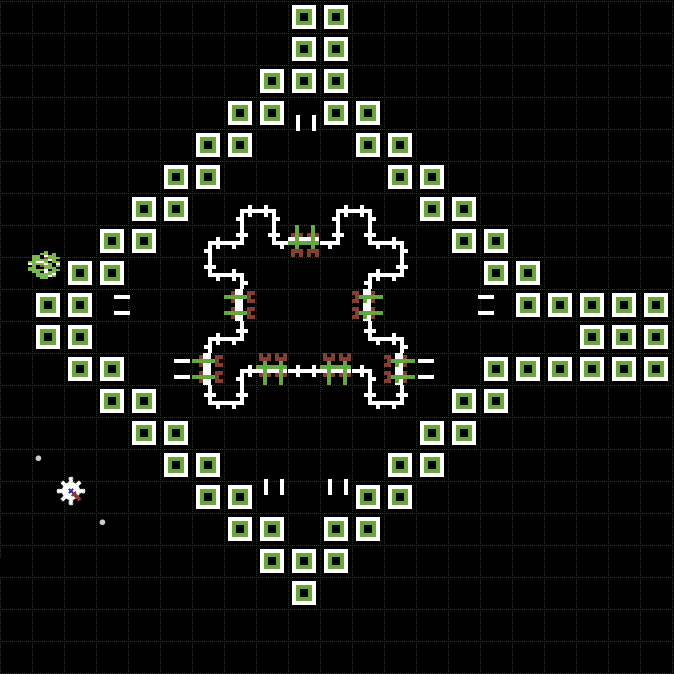
- Video, 02/2012: Web Audio: HTML5 + Flash (in a tree) (slides.) Updated HTML5 content, demos and SURVIVOR C64 game demo.
- Video presentation: Adding Sound To HTML (slides) (12/2011)
- Video: Probably, Maybe, No: The State of HTML5 Audio + turntable demo (05/2011)
- 24ways.org article, The State Of HTML5 Audio (12/2010)
Credits and thank-yous
- Icons: Desktop / mobile / iOS device iconography via glyphish.com (CC). Tile background: "Tiny Grid". Homepage header typeface: Chunk (Five) by Meredith Mandel (OFL).
- Music: Seven Or Eight Days courtesy of Adrian Glynn. Graffiti Sex courtesy of The Fugitives, from the album In Streetlight Communion. I Tried and People Asking courtesy of SonReal.
Technical overview
HTML5 audio + optional Flash fallback
- 100% Flash-free audio on iPad, iPhone (iOS4) and other HTML5-enabled devices + browsers
- Invisible Flash SWF provides HTML5 fallback as needed
- API is consistent whether using HTML5 or Flash
- See useHTML5Audio for implementation details
API specifics
Basic API features (HTML5, Flash 8*)
- Load, stop, play, pause, mute, seek, pan*, volume control from JavaScript
- Events:
onload(),whileloading(),whileplaying(),onfinish()and more - ID3V1 + ID3V2 tag support for MP3s (title, artist, genre etc.)*
Additional Flash 9-based API features
- RTMP / Flash Media Server streaming support (experimental) - see serverURL
- MPEG-4 (AAC, HE-AAC, H.264) audio support
- "MultiShot" play (layered/chorusing effects)
- Waveform/frequency spectrum data
- Peak (L/R channel volume) data
- Audio buffering state/event handling
Everything else
Documentation, tools and demos
- Extensive API Documentation with examples and notes
- Built-in debugging and troubleshooting tools
- Community-based discussion/support
- BSD licensed
Not only do you get the ginsu knife...
Even more demos and examples using the SoundManager 2 API...